2014年02月07日
■ホームページ作成はできる-6■
前回は「画像に対するリンクの貼り方」の紹介で、
htmlファイルの基礎は一応完了としました。
今回からはホームページのレイアウトについてです。
動作環境
・作業フォルダ設定
今回の最終的なフォルダ構成を下記の通りとします。
赤文字のファイルを追加しました。
「.css」という拡張子がついているファイルがレイアウトを設定するファイルです。
デスクトップ-----「hp」フォルダ
|
-------index.htmlファイル
|
-------「img」フォルダ
| |
| -------0.png画像ファイル
|
-------「00_sub」フォルダ
| |
| -------sub.htmlリンク先ファイル
|
-------index.cssファイル(レイアウト設定ファイル)
・htmlファイル編集
まずindex.htmlファイルを下記の通り編集します。
コピーして貼り付けて使用してみてください。
index.html
<!doctype html>
<html lang="ja"> <!-- HTML開始 かつ 言語を「日本語」 -->
<head>
<meta charset="utf-8"> <!-- 文字タイプ設定 UTF-8 -->
<title>ホームページ作成</title> <!-- ブラウザ上部表示タイトル -->
</head>
<body>
<div id="title_back"><p>タイトル</p></div> <!-- <div>にtitle_backと名前(ID)を付ける -->
<div id="main"> <!-- メインの記述領域 -->
<div id="link"> <!-- 横のリンク領域 -->
<a id="link1" href="./00_sub/sub.html">リンク1</a>
</div>
<div id="area1">
ホームページを始めます。
</div>
</div>
</body>
</html>
「sub.html」ファイルは前回と同じで変更はありません。
いつもであればここで内容の説明をするのですが、
今回はまず表示させてみます。
・htmlファイル表示
実際にブラウザで表示すると下記のようになると思います。
(index.htmlファイルを右クリック→「プログラムから開く」→Internet explorer等のブラウザを開く
普通にindex.htmlファイルに記載されている文字が表示されているだけだと思います。
・htmlファイル再編集
次にindex.htmlファイルを以下のように編集します。
赤文字の部分を追加しています。
index.html
<!doctype html>
<html lang="ja"> <!-- HTML開始 かつ 言語を「日本語」 -->
<head>
<meta charset="utf-8"> <!-- 文字タイプ設定 UTF-8 -->
<link rel="stylesheet" href="index.css"> <!-- 「トップページ」CSS -->
<title>ホームページ作成</title> <!-- ブラウザ上部表示タイトル -->
</head>
<body>
<div id="title_back"><p>タイトル</p></div> <!-- <div>にtitle_backと名前(ID)を付ける -->
<div id="main"> <!-- メインの記述領域 -->
<div id="link"> <!-- 横のリンク領域 -->
<a id="link1" href="./00_sub/sub.html">リンク1</a>
</div>
<div id="area1">
ホームページを始めます。
</div>
</div>
</body>
</html>
・htmlファイル内容説明
(1)追加した赤文字の箇所はレイアウト用のファイル「index.css」を使用するという設定です。
(2)今回<div>タグが追加となっていますが、ひとつの箱みたいなもので<div></div>で囲みます。
(3)<div>タグの中にid="名称"となっていますが、これは「index.css」ファイルでレイアウトを決める際に
どの部分のレイアウトを変更するか決定するためのものです。
・CSSファイルの作成
そして、レイアウト用のファイルであるindex.cssファイルを「hp」フォルダ内に下記のように作成して保存します。
(「hp」フォルダで右クリック→「新規作成」→「テキストドキュメント」)
コピーして使用してください。
#title_back { /* idがtitle_backの箱の設定(idは先頭に#を付ける) */
top:0px; /* 上からの位置 */
left:0px; /* 左からの位置 */
width:600px; /* 横幅 */
height:50px; /* 高さ */
position:absolute; /* 相対位置 */
border:solid 1px #000000; /* 枠線 実線(solid) 幅(1px) 枠色(#000000) */
background:#aaaaff; /* 背景色 */
}
#main { /* idがmainの箱の設定 */
top:50px; /* 上からの位置 */
left:0px; /* 左からの位置 */
width:600px; /* 横幅 */
height:500px; /* 高さ */
position:absolute; /* 相対位置 */
border:solid 1px #000000; /* 枠線 実線(solid) 幅(1px) 枠色(#000000) */
background:#ffffff; /* 背景色 */
}
#link { /* idがlinkの箱の設定 */
top:0px; /* 上からの位置 */
left:0px; /* 左からの位置 */
width:100px; /* 横幅 */
height:500px; /* 高さ */
position:absolute; /* 相対位置 */
border:solid 1px #000000; /* 枠線 実線(solid) 幅(1px) 枠色(#000000) */
background:#ffaaaa; /* 背景色 */
}
#area1 { /* idがlinkの箱の設定 */
top:0px; /* 上からの位置 */
left:100px; /* 左からの位置 */
width:500px; /* 横幅 */
height:500px; /* 高さ */
position:absolute; /* 相対位置 */
border:solid 1px #000000; /* 枠線 実線(solid) 幅(1px) 枠色(#000000) */
background:#aaffaa; /* 背景色 */
}
・CSSファイル内容説明
htmlファイル内で設定したid名の先頭に#を付けて{ }で囲みその中に記述していきます。
簡単な説明は横の/* */で囲まれたコメントに記載しています。
色の設定
#ffffff → #ff(赤) ff(緑) ff(青)
二桁毎で色が設定できます。
それぞれ00からffまで設定できます。
このサイトを参考にしてみてください。
・htmlファイル表示
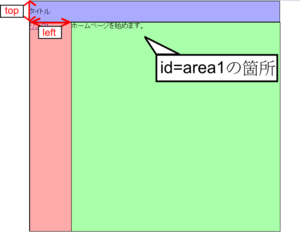
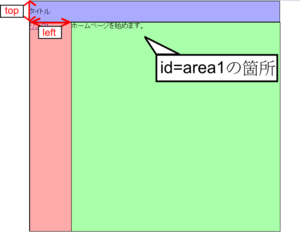
レイアウトファイル「index.css」を読み込んだ「index.html」をブラウザで表示すると下記のようになると思います。
これだけで少しホームページらしくなったのではないでしょうか。

今回はざっとした紹介となりましたが、次回以降はよりCSSファイルの詳細について紹介して行きたいと思います。
htmlファイルの基礎は一応完了としました。
今回からはホームページのレイアウトについてです。
動作環境
・作業フォルダ設定
今回の最終的なフォルダ構成を下記の通りとします。
赤文字のファイルを追加しました。
「.css」という拡張子がついているファイルがレイアウトを設定するファイルです。
デスクトップ-----「hp」フォルダ
|
-------index.htmlファイル
|
-------「img」フォルダ
| |
| -------0.png画像ファイル
|
-------「00_sub」フォルダ
| |
| -------sub.htmlリンク先ファイル
|
-------index.cssファイル(レイアウト設定ファイル)
・htmlファイル編集
まずindex.htmlファイルを下記の通り編集します。
コピーして貼り付けて使用してみてください。
index.html
<!doctype html>
<html lang="ja"> <!-- HTML開始 かつ 言語を「日本語」 -->
<head>
<meta charset="utf-8"> <!-- 文字タイプ設定 UTF-8 -->
<title>ホームページ作成</title> <!-- ブラウザ上部表示タイトル -->
</head>
<body>
<div id="title_back"><p>タイトル</p></div> <!-- <div>にtitle_backと名前(ID)を付ける -->
<div id="main"> <!-- メインの記述領域 -->
<div id="link"> <!-- 横のリンク領域 -->
<a id="link1" href="./00_sub/sub.html">リンク1</a>
</div>
<div id="area1">
ホームページを始めます。
</div>
</div>
</body>
</html>
「sub.html」ファイルは前回と同じで変更はありません。
いつもであればここで内容の説明をするのですが、
今回はまず表示させてみます。
・htmlファイル表示
実際にブラウザで表示すると下記のようになると思います。
(index.htmlファイルを右クリック→「プログラムから開く」→Internet explorer等のブラウザを開く
タイトル
ホームページを始めます。
普通にindex.htmlファイルに記載されている文字が表示されているだけだと思います。
・htmlファイル再編集
次にindex.htmlファイルを以下のように編集します。
赤文字の部分を追加しています。
index.html
<!doctype html>
<html lang="ja"> <!-- HTML開始 かつ 言語を「日本語」 -->
<head>
<meta charset="utf-8"> <!-- 文字タイプ設定 UTF-8 -->
<link rel="stylesheet" href="index.css"> <!-- 「トップページ」CSS -->
<title>ホームページ作成</title> <!-- ブラウザ上部表示タイトル -->
</head>
<body>
<div id="title_back"><p>タイトル</p></div> <!-- <div>にtitle_backと名前(ID)を付ける -->
<div id="main"> <!-- メインの記述領域 -->
<div id="link"> <!-- 横のリンク領域 -->
<a id="link1" href="./00_sub/sub.html">リンク1</a>
</div>
<div id="area1">
ホームページを始めます。
</div>
</div>
</body>
</html>
・htmlファイル内容説明
(1)追加した赤文字の箇所はレイアウト用のファイル「index.css」を使用するという設定です。
(2)今回<div>タグが追加となっていますが、ひとつの箱みたいなもので<div></div>で囲みます。
(3)<div>タグの中にid="名称"となっていますが、これは「index.css」ファイルでレイアウトを決める際に
どの部分のレイアウトを変更するか決定するためのものです。
・CSSファイルの作成
そして、レイアウト用のファイルであるindex.cssファイルを「hp」フォルダ内に下記のように作成して保存します。
(「hp」フォルダで右クリック→「新規作成」→「テキストドキュメント」)
コピーして使用してください。
#title_back { /* idがtitle_backの箱の設定(idは先頭に#を付ける) */
top:0px; /* 上からの位置 */
left:0px; /* 左からの位置 */
width:600px; /* 横幅 */
height:50px; /* 高さ */
position:absolute; /* 相対位置 */
border:solid 1px #000000; /* 枠線 実線(solid) 幅(1px) 枠色(#000000) */
background:#aaaaff; /* 背景色 */
}
#main { /* idがmainの箱の設定 */
top:50px; /* 上からの位置 */
left:0px; /* 左からの位置 */
width:600px; /* 横幅 */
height:500px; /* 高さ */
position:absolute; /* 相対位置 */
border:solid 1px #000000; /* 枠線 実線(solid) 幅(1px) 枠色(#000000) */
background:#ffffff; /* 背景色 */
}
#link { /* idがlinkの箱の設定 */
top:0px; /* 上からの位置 */
left:0px; /* 左からの位置 */
width:100px; /* 横幅 */
height:500px; /* 高さ */
position:absolute; /* 相対位置 */
border:solid 1px #000000; /* 枠線 実線(solid) 幅(1px) 枠色(#000000) */
background:#ffaaaa; /* 背景色 */
}
#area1 { /* idがlinkの箱の設定 */
top:0px; /* 上からの位置 */
left:100px; /* 左からの位置 */
width:500px; /* 横幅 */
height:500px; /* 高さ */
position:absolute; /* 相対位置 */
border:solid 1px #000000; /* 枠線 実線(solid) 幅(1px) 枠色(#000000) */
background:#aaffaa; /* 背景色 */
}
・CSSファイル内容説明
htmlファイル内で設定したid名の先頭に#を付けて{ }で囲みその中に記述していきます。
簡単な説明は横の/* */で囲まれたコメントに記載しています。
色の設定
#ffffff → #ff(赤) ff(緑) ff(青)
二桁毎で色が設定できます。
それぞれ00からffまで設定できます。
このサイトを参考にしてみてください。
・htmlファイル表示
レイアウトファイル「index.css」を読み込んだ「index.html」をブラウザで表示すると下記のようになると思います。
これだけで少しホームページらしくなったのではないでしょうか。

今回はざっとした紹介となりましたが、次回以降はよりCSSファイルの詳細について紹介して行きたいと思います。
参考として


Posted by せしる at 17:34│Comments(0)
│パソコン関係